Translated from English by gtranslate.io
Sidebar
Table of Contents

Dashboards
Available only with Premium
About
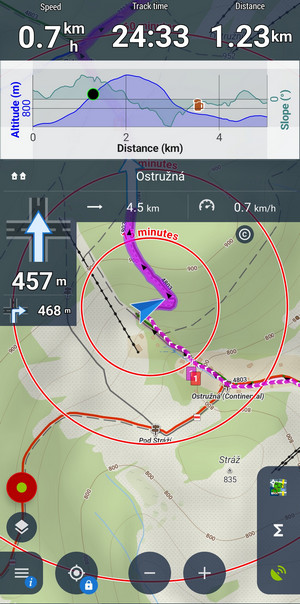
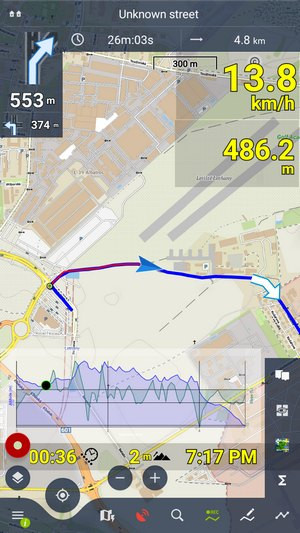
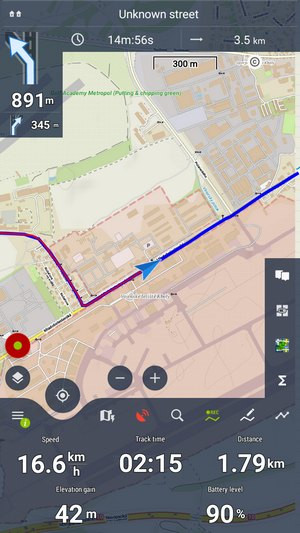
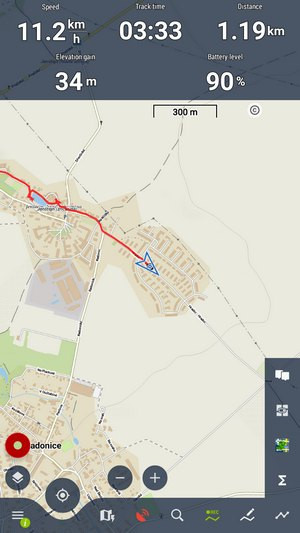
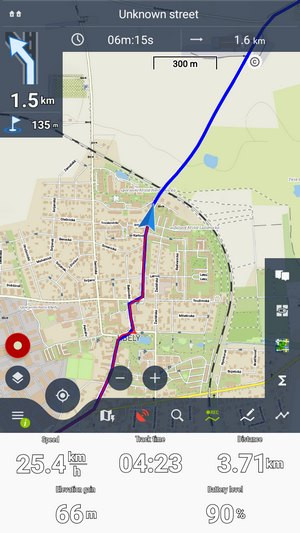
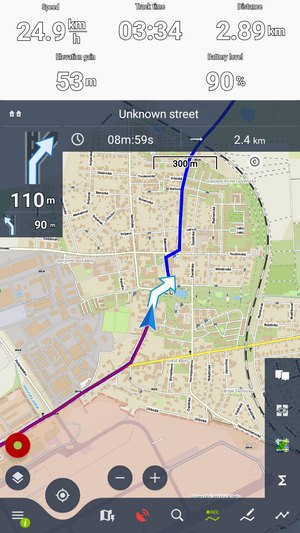
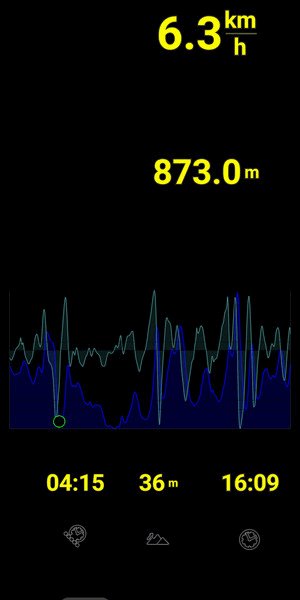
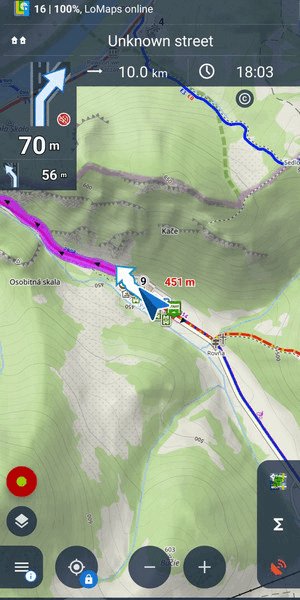
The dashboard displays additional information (digits and charts) on the map screen, under or above the map screen - speed, distance, elevation gain, heart rate… In general, the layer is touch-insensitive but it can contain some action buttons too - e.g. track recording controls.
 There are several pre-set dashboards for direct use. All of them can be modified, others can be downloaded and it is possible to create new dashboards from scratch.
There are several pre-set dashboards for direct use. All of them can be modified, others can be downloaded and it is possible to create new dashboards from scratch.
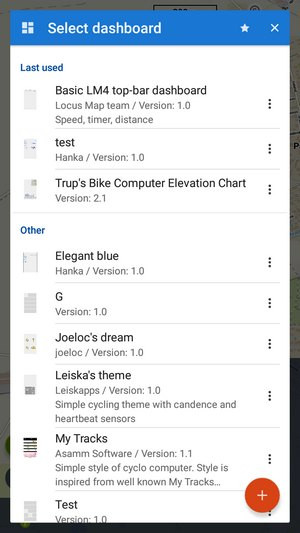
Selecting a dashboard
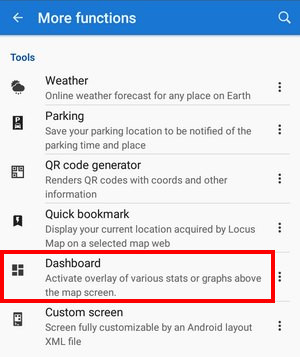
- Menu > All features > Tools > Dashboard

- tap a dashboard to activate it above the map (or tap again to deactivate). The last used dashboards are on top of the list.

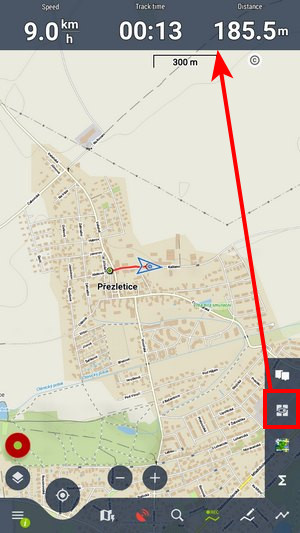
Quick activation
You can de/activate a dashboard from the selection panel but it is too deep in the menu. You can do so much faster.
- add the dashboard toggle button to a Functions panel for fast switch on/off.

Long-press the toggle button to display the selection of available dashboards.
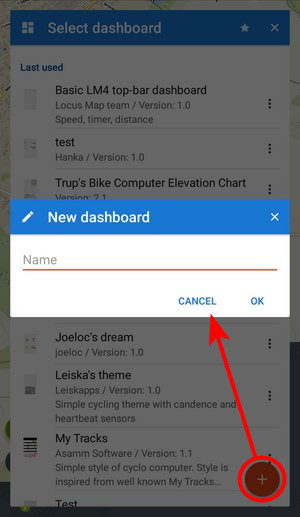
Creating a new dashboard
- open Dashboard editor and tap +:

- insert name of the new dashboard
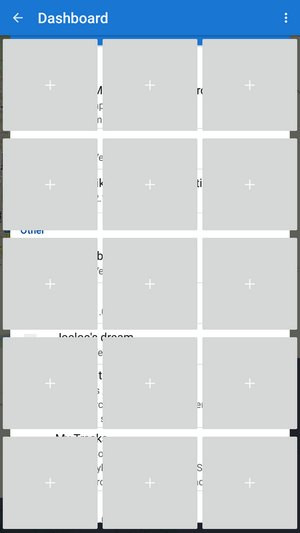
- a basic grid of editable cells appears:

- each cell can contain text label, function output, chart, or a track recording control
Adding content
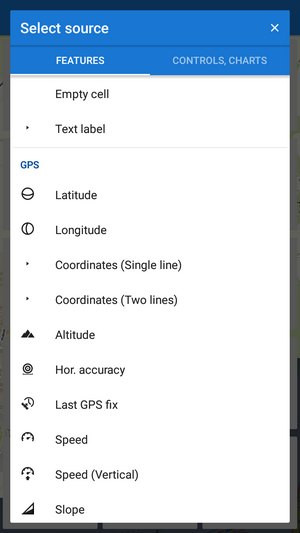
Tap a cell to add content to it. Select source box offers two tabs of items:
- Features:

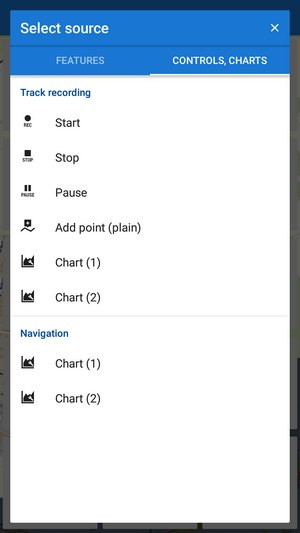
The screenshot displays only the upper part of the scroll, there are much more parameters. - Controls, charts:

When you select an item, it appears in the selected cell.
Some features' values are displayed only when the features are active and running - e.g. track recording or navigation.
Formatting
To change the style of the cell, add cells or delete them, tap the active cell. A toolbox opens:

- Add new cell - adds a new cell on the left, right, above or below the selected cell
- Cell options:
- Change source - displays a selection of function outputs to replace the current one
- Edit - here you can set texts, icons, units, their design and positioning, background color, shape, size, padding, and margin of the cell. All can be checked in a preview.
- Copy style/Paste style - useful when cloning cells, especially when editing an already existing dashboard
- Delete - deletes the cell - surrounding cells take its space
- Rows options
- Edit row - sets the background color, shape, and size of the whole row of cells
- Copy style/Paste style - useful when cloning whole rows, especially when editing an already existing dashboard
- Delete row - deletes the row of cells - their space is taken by rows above or below
To move a cell, long-press, and drag it/drop it to the desired position.
Using an existing dashboard as a template
You don't have to create a completely new dashboard from scratch. You can edit an already existing one and use it as a template.
The principle of editing is the same as when creating a new dashboard but the main layout and some formatting are already done. Just select a dashboard that suits your needs the best from offered themes and select Edit from its menu:

Then you can edit it, overwrite it and/or select Save as… to create a new one.
Position
The dashboard can be placed in various positions on the app screen. Tap edit in the dashboard action menu > topbar … menu > Settings > Position:

- Whole screen overlay - the dashboard covers the whole main screen

- Bottom screen overlay - the dashboard is placed under the main screen on a semi-transparent canvas

- Top screen overlay - the dashboard is placed above the main screen on a semi-transparent canvas

- Inserted at the bottom - the dashboard is placed under the main screen

- Inserted at the top - the dashboard is placed above the main screen

- Detached screen - the dashboard is displayed outside the main app as an individual screen. It's beneficial for OLED phone screens as it saves the battery.

Other settings
- You can change the name and version, description and author
- Close by the button “back” - check this if you want to close the dashboard by the HW “back” button of your device. Otherwise, the dashboard can be kept active for the next launch of Locus Map
- Resize by top panel - your dashboard will cover only the map screen and will not interfere with the top panel (available only when the “whole screen overlay” position is active)
- Resize by the bottom panel - your dashboard will cover only the map screen and will not interfere with the bottom panel (available only when the “whole screen overlay” position is active)