Table of Contents
Custom Online maps
Basic information
- XML file - contains description of Online map providers (more below). Name and path to this file on storage card (or internal memory) is /CARD_ROOT/Locus/mapsOnline/custom/<somename>.xml (you can have more than one xml in the folder, Locus Map will add all of them)
- PNG images (optional) - for every map provider name. This icon is not required! It's just displayed next to the map name in the Map manager. Name of this icon should be the same as text in name tag.
Sample map
A example of OpenPiste map (OSM based) created from three layers:
- background layer not visible in the map list but required.
- contour layer, visible but not really required. If this layer is not visible on some places and when the server returns 404 code for missing tiles you can still see background layer.
- shade layer, also not required. This layer is visible in the map list - fill correct “mode” and “area” (optional).
Referer added to the header is not recommended in this case.
Map code in providers.xml file
- providers.xml
<?xml version="1.0" encoding="UTF-8"?> <providers> <provider id="1000" type="0" visible="false" required="true" background="-1"> <name>OSM</name> <mode>background</mode> <url><![CDATA[http://tiles.openpistemap.org/nocontours/{z}/{x}/{y}.png?v={ts}]]></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <tileScale dpi="0" multi="2.0" replace="19" /> <extraHeader>Referer#http://locus.asamm.cz/</extraHeader> </provider> <provider id="1001" type="0" visible="false" required="false" background="1000"> <name>OSM</name> <mode>contours</mode> <url><![CDATA[http://tiles.openpistemap.org/contours-only/{z}/{x}/{y}.png?v={ts}]]></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <tileScale dpi="0" multi="2.0" replace="19" /> <extraHeader>Referer#http://locus.asamm.cz/</extraHeader> </provider> <provider id="1002" type="0" visible="true" required="false" background="1001"> <name>OSM</name> <mode>OpenPiste</mode> <url><![CDATA[http://tiles2.openpistemap.org/landshaded/{z}/{x}/{y}.png?v={ts}]]></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <tileScale dpi="0" multi="2.0" replace="19" /> <countries>World</countries> <usage>hiking,ski</usage> <extraHeader>Referer#http://locus.asamm.cz/</extraHeader> </provider> </providers>
Specifications of map definition
- id - required identifier, must be higher than or equal to 1000. Lower values are reserved for Locus Map.
- type - type of map provider
- 0 - Spherical mercator, projection Spheric, inverse Y
- 1 - Spherical mercator, projection Spheric, normal Y
- 2 - Spherical mercator, projection Ellipsoid, inverse Y
- 3 - Spherical mercator, projection Ellipsoid, normal Y
- 4 - Spherical Mercator, projection Spheric, Y from center
- 5 - Spherical mercator, projection Spheric, Quadkey map system (more info here: http://msdn.microsoft.com/en-us/library/bb259689.aspx)
- use {c} for coordinate part only. There are no X, Y, Z coordinates in URL, just {c}!
- visible - visibility of provider in the list
- required - is tile from this provider required? When the server returns 404, use rest of multilayer map or not?
- background - ID of background layer
- name - name of provider
- mode - short description
area- deprecated, not used anymore- url - http://tile… - base url for tiles that does not change with requests. {z}/{x}/{y} syntax for tiles, where {x} and others replace X, Y coordinates and Zoom
- {x} - replaces X tile
- {y} - replaces Y tile
- {z} - replaces zoom level after zoomPart computation is applied
- {ts} - tileScale replaces value
- {s} (optional) - replaces the server text
- serverPart - {s} item can be defined in the main url. In serverPart an array of items can then be defined that will be randomly set as {s} item. So for example <serverPart>0;1;2</serverPart> and url started as <url><![CDATA[http://tiles{s}.open ….. {z}/{x}/{y}.png]]></url> will set every call to be randomly http://tiles0.open…, or http://tiles1.open…, or http://tiles2.open…
ServerPart parameter can be also defined by x, y and parameters in a simple mathematic formula:
<serverPart>({x}+{y})%4</serverPart> - zoomPart - {z}-8 - syntax for recomputing correct zoom value for the request. This value is usually Zoom - minimum zoom, but can be different
- zoomMin - minimum zoom
- zoomMax - maximum zoom
- tileSize - size of tiles in pixels
- tileScale - defines scaling factor (multi) to be 2x, DPI to which to apply (dpi, 0 = all devices) and value that will be replaced in url (replace, must not be empty)
- countries - list of countries (separated by commas) relevant for the map. These values are used for separating maps in “Online map tab”.
- usage - list of possible usages of this map (separated by commas). Current options are: aero, city, cycle, hiking, nautical, overlay, photo, road, ski, transport. These values are used for separating maps in “Online map tab”.
- extraHeader - extra Http request that is added to the tile request on server. These additional data consist of two parts with syntax part1#part2. Part1 is the request name, Part2 is the request value. Also this TAG should be in XML for every provider more than once.
- attribution - short text displayed at the bottom of the map screen. Please use this when you're using copyrighted maps that require attribution in their terms of use.
ZoomValues (zoomMin, zoomMax) have to be counted as valid zoom level by 2^x. So the whole World has one tile 256×256 px, which means 2^8, so X = 8!. That's why almost all maps in Locus start with zoomMin = 8 but have zoomPart {z} - 8. This is because in URLs zooms usually start from 0 to some max value.
This solution should be improved so if you have any ideas, tell us. Also, an experienced Android developer on should be able to create some mechanism for adding external providers through ContentProviders or services.
Now you know syntax of providers so you should add your custom ones. Please, share links with others and enjoy!
Hints
- providers with the same name will be grouped together
- if you add a PNG icon into custom directory with the same name as provider name, it will be attached to online map screen
How to obtain required info
We recommend to use Firefox browser with extension HttpFox:
- Start Firefox browser and open a webpage with map. Nice example is http://www.openstreetmap.org/.
- Open HttpFox from Tools menu or by SHIFT-F2. And press top green Start button.
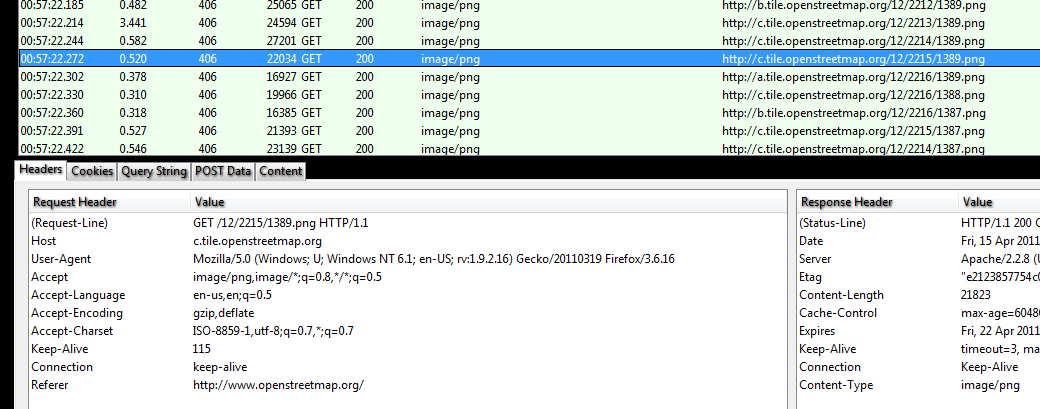
- Now zoom by one level and you'll see the list of requests on the map server. See screenshot below.
- take selected URL line. Required URL is on the right so when we separate part with coordinates then 12/2215/1389 will be cooPart written as {z}/{x}/{y}.
- the rest is url part so it will look like http://c.tile.openstreetmap.org/{c}.png.
- These are main values needed to add map. Tilesize is usually 256 px. Min and max zoom values have to be tested manually. Also zoomPart is usually z-8, which means that zoom 20 in Locus will be served as 12 in request on server.

Another sample of custom online map can be Strava Global Heatmap XML file that we prepared together with our users. It contains cycling and running layers and can be downloaded here >>. Just unzip it in Locus/mapsOnline/custom directory and enjoy!
Own Open Map Tile Server
Disabling map downloading limit
If you operate your own map tile server you may need to cancel tile downloading limit that is set in Locus by default in order to maintain decent downloading traffic per application:
- Enable mod_headers: sudo a2enmod headers
- Edit the Apache configuration file (/etc/apache2/apache2.conf) and add at the end: Header set locus_disable_download_limit “true”