Aus dem Englischen übersetzt von gtranslate.io
Benutzertools
Die Seitenleiste
Dies ist eine alte Überarbeitung des Dokuments!
Inhaltsverzeichnis
Benutzerdefinierte Online-Karten
Page under re-construction
Grundinformation
- required version: 1.9.5
- XML-Datei - that contains description of Online map providers (more below). Name and path to this file on storage card (or internal memory) is /CARD_ROOT/Locus/mapsOnline/custom/ .xml (Sie können mehr als eine XML-Datei im Ordner haben, Locus fügt alle hinzu.)
- PNG-Bilder (optional) - for every map provider name. This icon is not required! It's just displayed next to maps in Online manager. Name of this icon should be same as text in name tag
Beispielkarte
Example of OpenPiste map (OSM based) created from three layers.
- layer is background, which is not visible in list but required.
- layer is contour layer, which is visible but not really required. On some places should not be this layer, so when server return 404 code for tile, you can still see background layer!
- layer is shade. This layer will be visible is map list, so fill correct “mode” and “area” (optional). This layer is also not required.
Kartencode in der Datei „providers.xml“.
Beispiel einer OpenPiste-Karte (OSM-basiert), die hier aus zwei Ebenen erstellt wurde (in der App zusammen mit der dritten Farbebene). Die erste Ebene ist der Hintergrund, der in der Liste nicht sichtbar, aber erforderlich ist. Zweitens ist die Konturebene sichtbar, aber nicht unbedingt erforderlich. An einigen Stellen sollte diese Ebene nicht vorhanden sein. Wenn der Server also den 404-Code für die Kachel zurückgibt, können Sie immer noch die Hintergrundebene sehen! Das Hinzufügen eines Verweises zum Header wird in diesem Fall nicht empfohlen. Es dient nur als Beispiel.
- provider.xml
<?xml Version="1.0" Codierung="UTF-8"?> <Anbieter> <Anbieter id="1000" tippe="0" sichtbar="False" falls angefordert="True" Hintergrund=-1> <Name>OSM</Name> <Modus>Hintergrund</mode> <URL></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <extraHeader>Referrer#http://locus.asamm.cz/</extraHeader> </Anbieter> <Anbieter id="1001" tippe="0" sichtbar="False" falls angefordert="False" Hintergrund="1000"> <Name>OSM</Name> <Modus>Konturen</mode> <URL></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <extraHeader>Referrer#http://locus.asamm.cz/</extraHeader> </Anbieter> <Anbieter id="1002" tippe="0" sichtbar="True" falls angefordert="False" Hintergrund="1001"> <Name>OSM</Name> <Modus>OpenPiste</mode> <URL></url> <zoomPart>{z}-8</zoomPart> <zoomMin>8</zoomMin> <zoomMax>24</zoomMax> <tileSize>256</tileSize> <Länder> Welt</Länder> <Verwendung>Wandern, Skifahren</Verwendung> <extraHeader>Referrer#http://locus.asamm.cz/</extraHeader> </Anbieter> </Anbieter>
Spezifikationen der Kartendefinition
- id - required identificator, must be greater or equal 1000. Values before are reserved to Locus
- tippe - Art des Kartenanbieters
- 0 - Sphärischer Mercator, Projektion sphärisch, inverses Y
- 1 - Kugelförmiger Mercator, Projektion Kugelförmig, normales Y
- 2 - Kugelmercator, Projektionsellipsoid, inverses Y
- 3 - Kugelmercator, Projektion Ellipsoid, normales Y
- 4 - Kugelförmiger Mercator, Projektion Kugelförmig, Y von der Mitte
- 5 - Spherical mercator, projection Spheric, Quadkey map system (more info http://msdn.microsoft.com/en-us/library/bb259689.aspx)
- Verwenden Sie {c} nur für den Koordinatenteil. Es sind keine X-, Y-, Z-Koordinaten enthalten URL, nur C}!
- sichtbar - if provider will be visible in list
- falls angefordert - is tile from this provider required? When server returns 404, use rest of multilayer map or not?
- Hintergrund - ID der Hintergrundebene
- Name - Name des Anbieters
- Modus - little description
Gesamtfläche unserer Sitzes- veraltet, wird nicht mehr verwendet- URL - http://tile… - base url for tiles which don''t change with requests. {z}/{x}/{y} syntax for tiles, where {x} and others will be replaced for X, Y coordinates and Zoom
- {X} - replace by X tile
- {y} - replace by Y tile
- {z} - replace by zoom level after applied zoomTeil Berechnung
- {s} (optional) - replace by server text
- serverPart - you can define {s} item in main url. In serverPart can then be defined array of items that will be randomly set as {s} item. So for example <serverPart>0;1;2</serverPart> and url started as <url><![CDATA[http://tiles{s}.öffnen ….. {z}/{x}/{y}.png]]> wird jeden Anruf so einstellen, dass er zufällig ist http://tiles0.open…, oder http://tiles1.open…, oder http://tiles2.open...
- zoomTeil - {z}-8 - syntax for recompute correct zoom value for request. This value is usually Zoom - minimum zoom, but should be different
- ZoomMin - minimaler Zoom
- zoomMax - maximaler Zoom
- Fliesengröße - size of tiles in pixel
- Länder - list of countries (separated by comma), where map may be used. These values are used for separating maps in “Online map tab”.
- Verwendung - list of possible usage of this map (separated by comma). Current possibilities are: aero, stadt, radfahren, wandern, nautik, overlay, foto, straße, ski, transport. Diese Werte werden zum Trennen von Karten in der Registerkarte „Online-Karte“ verwendet.
- extraHeader - extra Http request that will be added to tile request on server. These additional data consist of two parts with syntax part1#part2. Part1 is name of this request, Part2 is value of this request. Also this TAG should be in XML for every provider more then once.
- Zuschreibung - small text displayed at map screen at bottom. Please use this when you're using maps that have any owner (other then yours) and require attribution in their terms of use
ZoomValues (zoomMin, zoomMax) have to be counted as valid zoom level by 2^x. So whole world have one tile 256×256 px, which means 2^8, so X = 8!. That's why almost all maps in Locus start with zoomMin = 8 but have zoomPart {z} - 8. This is because in URL, zooms usually starts from 0 - some max value
I'm sure that this solution should be improved so if you have any ideas, tell me. Also if here will be any little bit experienced developer on android, we should try to create some mechanist for adding external providers through ContentProviders or services.
Now you know syntax of providers, so you should add your custom ones. Please, share links with others and enjoy
Hinweise
- providers with same name will be grouped together!
- if you add PNG icon into custom directory with same name as provider name, icon will be attached into online map screen
So erhalten Sie die erforderlichen Informationen
Suggested is to use Firefox browser with extension HttpFox
- Start Firefox browser and open webpage with map. Nice example on http://www.openstreetmap.org/.
- Öffnen Sie HttpFox im Menü Extras oder mit SHIFT-F2. Und drücken Sie die obere grüne Starttaste.
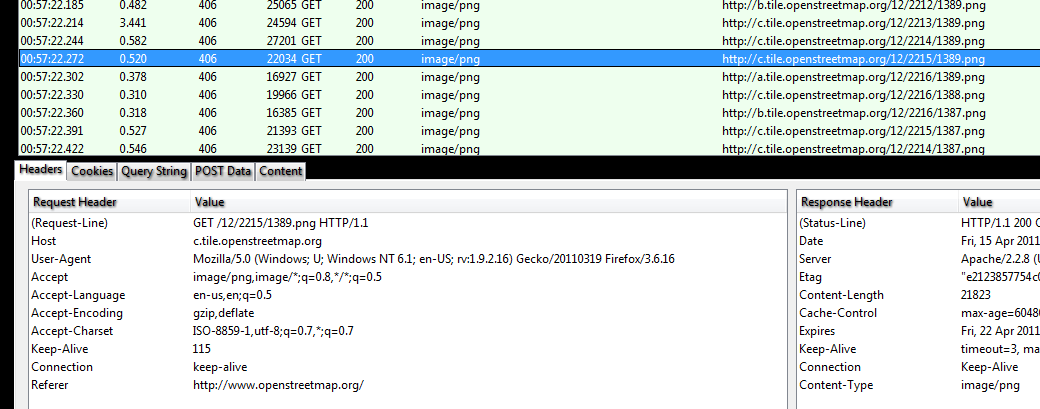
- Now zoom by one level and you'll see list of requests on map server. Viz screenshot below.
- So I'll take selected URL line. On right side is required URL, so when we separate part with coordinates then 12/2215/1389 will be cooPart written as {z}/{x}/{y}.
- Rest will be url part, so it will look http://c.tile.openstreetmap.org/{c}.png.
- These are main values needed to add map. Tilesize is usually 256px. Min and max zoom values have to be tested manually. Also zoomPart is usually z-8, which mean that zoom 20 in Locus will be served as 12 in request on server.