Translated from English by gtranslate.io
Sidebar
This is an old revision of the document!
Table of Contents
Custom settings
Expert settings


Settings that are not essential for running of the app and overall user experience. Some of these settings were removed from the main settings because of weak usage, some were found redundant and some have purpose only for advanced Locus users.
Activation
- long press Locus main menu button
- a new item - Expert settings - appears in Locus Map settings
UI/UX
Open main menu by dragging
Turning this on enables you to open Locus main menu by swiping your device screen left edge to right.
Confirm on exit
Turn this on if you need confirmation of Locus terminantion after double tapping hardware back button.
Tracks
Fill color of chart with...
Custom settings of track/route chart line colors.
Tools
Scroll to zoom
Record sensors data
Tweaks
Map hardware acceleration
Allow login over Google Play Services
When switched off, only an e-mail login to Locus Store or Live Tracking is possible.
Development
Only for experienced users or programmers! Do not change these parameters if you do not know exactly what you are doing!
Draw map tile bounds
Re-use tiles after zoom
Map tile loading animation
Geocaching STAGING server


Configuration file
- Since version 2.3.2 Locus Map offers advanced configuration options through config.cfg file stored in Locus Map root directory in your phone memory
- This file is automatically created during Locus Map first start (if it does not exist from its previous installation). Data are loaded at start and stored back to file in the end, so even if this file allows changing some settings that are also changeable in the application, settings will not be lost.
As this method has become obsolete and is quite user unfriendly, settings included in this configuration file are going to be moved gradually to the Expert settings section above.
Examples of some parameters
guiding_path_map_symbol
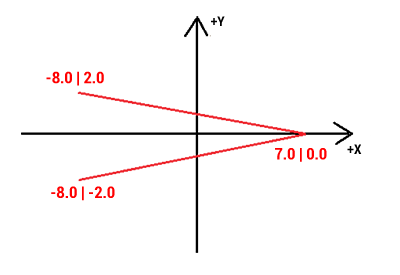
This parameter allows to define very precisely the shape and size of the guiding line. Best is to explain it on the default parameter.
Basic values are: -8.0|-2.0|7.0|0.0|-8.0|2.0
Imagine squared paper. Each two numbers mean X and Y coordinates. So draw them. Result will be as in the picture below. The same way you may draw whatever symbol you want.

Examples of some settings
guiding_path_symbol
 guiding_path_symbol=-20|0|-20|-10|0|-10|0|-20|20|0|0|20|0|10|-20|10
guiding_path_symbol=-20|0|-20|-10|0|-10|0|-20|20|0|0|20|0|10|-20|10
 guiding_path_symbol=-11|0|-14|-5|5|0|-14|5
guiding_path_symbol=-11|0|-14|-5|5|0|-14|5
# MAP ITEMS STYLES
<html> <table border=“1” cellpadding=“0” cellspacing=“0”> <tbody>
<tr> <td style=“width: 285px; background-color: rgb(230, 230, 230); font-weight: bold;”>keyword</td> <td style=“width: 80px; text-align: center; background-color: rgb(230, 230, 230); font-weight: bold;”>default</td> </tr>
<tr> <td>map_items_accuracy_circle_color</td><td style=“text-align: center; background-color: #D0D0E0;”>#0000FF</td> </tr>
<tr> <td>map_items_dynamic_altitude_font_size</td><td style=“text-align: center;”><b>14.0</b></td> </tr> <tr> <td>map_items_dynamic_altitude_color</td><td style=“text-align: center; background-color: #FF0000;”>#FF0000</td> </tr> <tr> <td>map_items_dynamic_altitude_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_time_rings_font_size</td><td style=“text-align: center;”><b>14.0</b></td> </tr> <tr> <td>map_items_time_rings_color</td><td style=“text-align: center; background-color: #FF0000;”>#FF0000</td> </tr> <tr> <td>map_items_time_rings_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_distance_rings_font_size</td><td style=“text-align: center;”><b>14.0</b></td> </tr> <tr> <td>map_items_distance_rings_color</td><td style=“text-align: center; background-color: #3034D0;”><font color=white>#C80000C8</font></td> </tr> <tr> <td>map_items_distance_rings_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_distance_rings_no_gps_color</td><td style=“text-align: center; background-color: #9898E8;”><font color=white>#640000C8</font></td> </tr> <tr> <td>map_items_distance_rings_no_gps_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_heading_line_color</td><td style=“text-align: center; background-color: #EC9000;”>#EC9000</td> </tr> <tr> <td>map_items_heading_line_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_course_bearing_line_color</td><td style=“text-align: center; background-color: #FA3232;”>#FA3232</td> </tr> <tr> <td>map_items_course_bearing_line_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_line_to_gps_font_size</td><td style=“text-align: center;”><b>14.0</b></td> </tr> <tr> <td>map_items_line_to_gps_color</td><td style=“text-align: center; background-color: #009696;”>#009696</td> </tr> <tr> <td>map_items_line_to_gps_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
<tr> <td>map_items_guiding_font_size</td><td style=“text-align: center;”><b>14.0</b></td> </tr> <tr> <td>map_items_guiding_color</td><td style=“text-align: center; background-color: #009696;”>#009696</td> </tr> <tr> <td>map_items_guiding_color_bg</td><td style=“text-align: center; background-color: #FFFFFF;”>#FFFFFF</td> </tr>
</tbody> </table> </html>
# MAP ITEMS
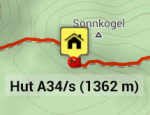
<html> <table border=“1” cellpadding=“0” cellspacing=“0”> <tbody> <tr> <td style=“width: 285px; background-color: rgb(230, 230, 230); font-weight: bold;”>keyword</td> <td style=“width: 80px; text-align: center; background-color: rgb(230, 230, 230); font-weight: bold;”>default</td> </tr> <tr> <td>map_items_labels_color_text</td><td style=“text-align: center; background-color: #0A0A0A;”><font color=white>#0A0A0A</font></td> </tr> <tr> <td>map_items_labels_color_bg_normal</td><td style=“text-align: center; background-color: #F0F0F0;”>#DCF0F0F0</td> </tr> <tr> <td>map_items_labels_color_border_normal</td><td style=“text-align: center; background-color: #383838;”><font color=white>#DC0A0A0A</font></td> </tr> <tr> <td>map_items_labels_color_bg_highlight</td><td style=“text-align: center; background-color: #F0F0F0;”>#DCF0F0F0</td> </tr> <tr> <td>map_items_labels_color_border_highlight</td><td style=“text-align: center; background-color: #A02420;”><font color=white>#DC960A0A</font></td> </tr> </tbody> </table> </html> example of transparent label background:
map_items_labels_color_text=#0A0A0A
map_items_labels_color_bg_normal=#4CF0F0F0
map_items_labels_color_border_normal=#19F0F0F0
map_items_labels_color_bg_highlight=#4CF0F0F0
map_items_labels_color_border_highlight=#19F0F0F0
see difference (default and customized)